jQuery Simple WYSIWYG Editor
Another straight to the point solution
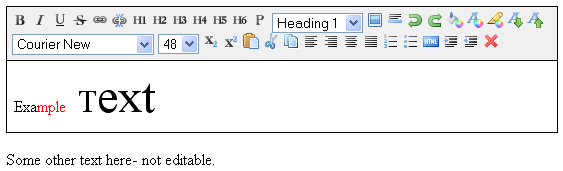
 This is a simple WYSIWYG editor I described in another post but converted into jQuery plugin. It works quite fine in MSIE (even wersion 6) and Firefox. It has problems working with Opera- seems Opera lacks some features.
This is a simple WYSIWYG editor I described in another post but converted into jQuery plugin. It works quite fine in MSIE (even wersion 6) and Firefox. It has problems working with Opera- seems Opera lacks some features.This is a very early version, but seems quite usable already.
JS file is only 1.12 kB in size (899 B when minified), CSS file is 256 B, icons - 16.4 kB.
Toolbar is in defined in a HTML file (4.74 kB) so it is extremely easy to customize the look of this editor.
To add the plugin to your website you need to put into HEAD:
<script type="text/javascript" src="jquery.wysiwyg.js"></script>
<link rel="stylesheet" type="text/css" href="jquery.wysiwyg.css">
Of course you should also add the jQuery unit.
To convert a div into an editor just use this JS code:
$('#editor').de77_wysiwyg();Here's the demo and here's a demo for Opera and Chrome. The code is licensed under MIT.
Icons are part of Silk collection by FamFamFam.

You can download the editor (with a demo) here:
Update
To make this work in Opera/Chrome you should comment a piece of code in jquery.wysiwyg.js to make function action look like this:
function action(e,a,p)
{
/*
$(e).parents().each(function(){
var obj = $(this);
var classes = obj.attr('class').split(' ');
if ($.inArray('de77_wysiwyg', classes) > -1)
{
obj.find('.de77_editor').focus();
}
});
*/
if (p == null) p = false;
document.execCommand(a,null,p);
}
Comments